[React/JS MBTI 만들기] #05. MBTI 이미지 삽입 및 UI, 컨텐츠 수정 (scss, li 태그 커스텀, ::before, ::after, git 배포)
[React/JS MBTI 만들기] #05. MBTI 이미지 삽입 및 UI, 컨텐츠 수정
(scss, li 태그 커스텀, ::before, ::after)

1. 기간
- 24.04.01 ~ 24.04.07 : 개발
- 24.03.29 ~ 20.04.01 : TypeScript 문법 공부
2. 목차
- MBTI 컨텐츠 수정
- 잘 맞는 & 잘 맞지 않는 MBTI 이름으로 보이게 수정 및 li태그 커스텀
- MBTI에 맞는 그림 삽입
- 폰트 수정 및 적용
- 깃허브에 배포하기
- 향후 계획
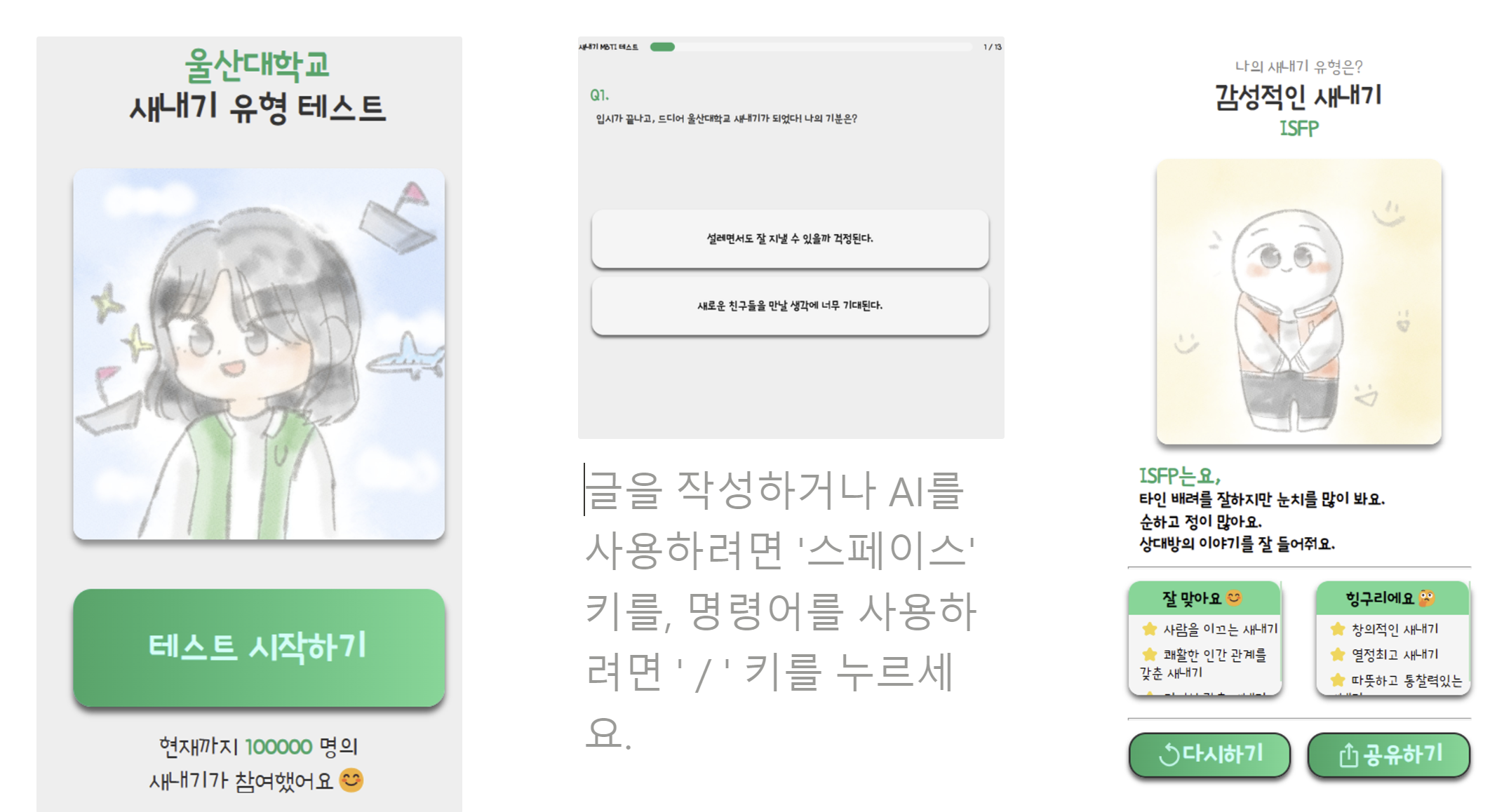
3. 결과물
- 깃허브 배포 사이트 : React App (ji-ny.github.io)



- 결과물 동영상
01. MBTI 컨텐츠 수정
1) 원래 MBTI contents 객체
{mbti:"ISTP", name: [''], contents:['벼락치기 진짜 잘해요.','논리적이고 뛰어난 적응력을 가지고 있어요.','처음엔 낯을 가리지만 친해지면 장난도 잘 쳐요.'], goods:['A','B'], bads:['B']}, // 백과사전형- 원래는, mbti, name, contents, goods, bads 각 키에 goods, bads, name 값이 부족했다.
- 그래서 여러가지 MBTI 자료들을 찾아가면서 gdoos, bads, name의 값을 추가로 넣어줬다.
- 각 요소 : mbti : MBTI, goods : 잘 맞는 MBTI, bads : 잘 안맞는 MBTI, name : 그 MBTI의 이름
- 참고자료
- https://brunch.co.kr/@laylador/190

- https://www.google.com/search?q=istp+특징&tbm=isch&ved=2ahUKEwiUgtPu8J6FAxVEWvUHHerYAeAQ2-cCegQIABAA&oq=istp+특징&gs_lp=EgNpbWciC2lzdHAg7Yq57KeVMgQQIxgnMggQABiABBixAzIFEAAYgAQyBhAAGAgYHjIGEAAYCBgeMgYQABgIGB4yBhAAGAgYHjIGEAAYCBgeMgYQABgFGB4yBhAAGAUYHkj3ClDdBVi8CHAAeACQAQCYAXmgAbYDqgEDMC40uAEDyAEA-AEBigILZ3dzLXdpei1pbWfCAgQQABgeiAYB&sclient=img&ei=_YkJZtSPMMS01e8P6rGHgA4&bih=973&biw=959&prmd=sivnbmz#imgrc=h13BIxy9QfwaPM
2) 수정된 MBTI Contents
하나하나 넣느라 너무 힘들었다. 🥹🥹
//각 mbti의 특성
let mc = [
{ mbti:"ISTP",
name: ['자유로운 영혼의 새내기'],
contents:['벼락치기 진짜 잘해요.','논리적이고 뛰어난 적응력을 가지고 있어요.','처음엔 낯을 가리지만 친해지면 장난도 잘 쳐요.'],
goods:['ESFJ', 'ENTJ'], //ENFP, ENTJ
bads:['INFP, ENFP, INFJ, ENFJ']}, // 백과사전형
{ mbti:"ISFP",
name: ['감성적인 새내기'],
contents:['타인 배려를 잘하지만 눈치를 많이 봐요.','순하고 정이 많아요.','상대방의 이야기를 잘 들어줘요.'],
goods:['ENFJ','ESFJ','ESTJ'], //INFJ, INTJ
bads:['INFP', 'ENFP', 'INFJ']}, //default // 성인군자형
{ mbti:"ISTJ",
name: ['목표를 향해 노력하는 새내기'],
contents:['책임감이 높고, 신중해요.','한번 시작한 일을 끝까지 해내요.','약속 어기는건 싫어요.'],
goods:['ESFP', 'ESTP'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ']}, // 과학자형
{ mbti:"ISFJ",
name: ['친절하고 섬세한 새내기'],
contents:['나서는건 싫어하지만 관심받는건 좋아요.','성실하고 온화해요.','눈치가 빠르고 센스있어요.'],
goods:['ESFP','ESTP'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ']}, // 권력형
{ mbti:"INFJ",
name: ['따뜻하고 통찰력있는 새내기'],
contents:['혼자 쉬는 시간이 필요해요.','인간관계에 통찰력이 뛰어나서, 눈치가 빨라요.','계획적인걸 좋아해요.'],
goods:['ENFP','ENTP'],
bads:['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ', 'ISTJ', 'ESTJ']}, // 예언자형
{ mbti:"INTJ",
name: ['미래를 준비하는 새내기'],
contents:['자립심이 강해요.','효율적이에요.','도움이 필요한 사람에게는 차별없이 잘 도와줘요.'],
goods:['ENFP','ENTP'],
bads:['INFP', 'INFJ', 'ENFJ', 'INTJ', 'ENTJ', 'INTP']}, // 과학자형
{ mbti:"INFP",
name: ['창의적인 새내기'],
contents:['공감을 잘해줘요','자주 우울하지만, 티를 안내요.','따뜻한 마음씨를 가져, 사람들과 잘 어울려요.'],
goods:['ENFJ','ENTJ'], // * ENFJ, ENTJ
bads:['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ', 'ISTJ', 'ESTJ']}, // * ISFP, ESFP, ISTP, ESTP, ISFJ, ESFJ, ISTJ, ESTJ
// 잔다르크형
{ mbti:"INTP",
name: ['지적인 호기심을 가진 새내기'],
contents:['신중하고, 논리적이에요.','감정기복이 적어요.','친해진 사람에게는 정말 잘해줘요.'],
goods:['ENTJ','ESTJ'],
bads:['없어용']}, // 아이디어형
{ mbti:"ESFP",
name: ['즐거움을 전하는 새내기'],
contents:['자존감이 높아요.','정이 많아서 거절을 잘 못해요.','평화로운게 좋아요.'],
goods:['ISFJ','ISTJ'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ']}, // 사교형
{ mbti:"ESTP",
name: ['모험을 즐기는 새내기'],
contents:['친화력 최강!','직설적인 말투로 오해받을때가 있지만, 절대 나쁜 의도가 아니에요.','재미있는 이야기로 모임을 주도해요.'],
goods:['ISFJ','ISTJ'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ']}, // 활동가형
{ mbti:"ESFJ",
name: ['쾌활한 인간 관계를 갖춘 새내기'],
contents:['약속은 무조건 지켜요.','주변 사람을 잘 챙겨줘요.','분위기 파악을 잘 해요.'],
goods:['ISFP','ISTP'],
bads:['INFP','ENFP','INFJ','ENFJ']}, // 친선도모형
{ mbti:"ESTJ",
name: ['리더십 갖춘 새내기'],
contents:['리더십이 있고 체계적이에요.','호불호가 확실해요.','공정하고 논리적이에요.'],
goods:['ISFP','ISTP'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ']}, // 사업가형
{ mbti:"ENTP",
name: ['아이디어 넘치는 새내기'],
contents:['토론이나 논쟁은 이겨야해요.','아이디어가 많아요.','자기주장이 강해요.'],
goods:['INFJ','INTJ'],
bads:['없어용']}, // 발명가형
{ mbti:"ENFP",
name: ['열정최고 새내기'],
contents:['사교적이고 에너지가 넘쳐요.','쉽게 질려해요.','호기심이 많아요.'],
goods:['INFJ','INTJ'],
bads:['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ','ISTJ', 'ESTJ']}, //['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ','ISTJ', 'ESTJ']
// 스파크형
{ mbti:"ENFJ",
name: ['사람을 이끄는 새내기'],
contents:['타인을 사로잡는 카리스마와 매력이 있어요.','사람들과 커뮤니케이션을 잘해요.','공과 사를 확실히 구분해요.'],
goods:['INFP','ISFP'],
bads:['ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ', 'ISTJ', 'ESTJ']}, // 언변능숙형
{ mbti:"ENTJ",
name: ['목표를 향해 달려가는 새내기'],
contents:['리더 역할을 잘해요.','어딜 가든 누구와 친해질 수 있지만, 굳이 친해지진 않아요.','솔직하면서 단호해요.'],
goods:['INFP','INTP'],
bads:['없어용']}, // 지도자형
]
02. 잘 맞는 & 잘 맞지 않는 MBTI 이름(name)으로 보이게 수정 및 li태그 커스텀
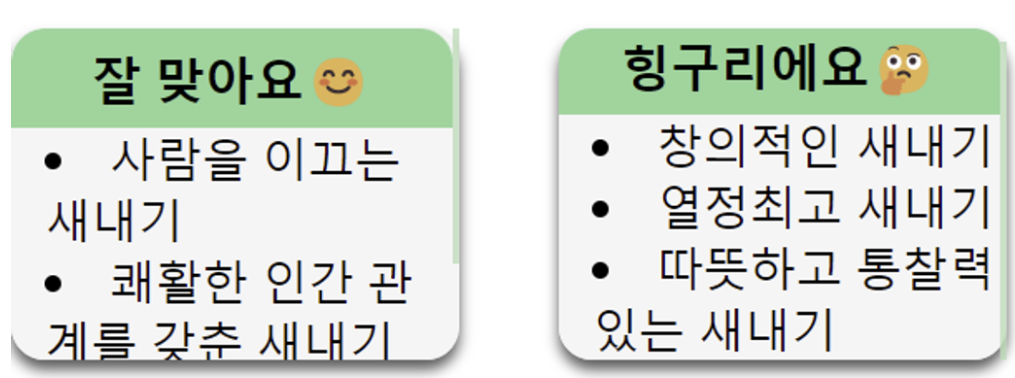
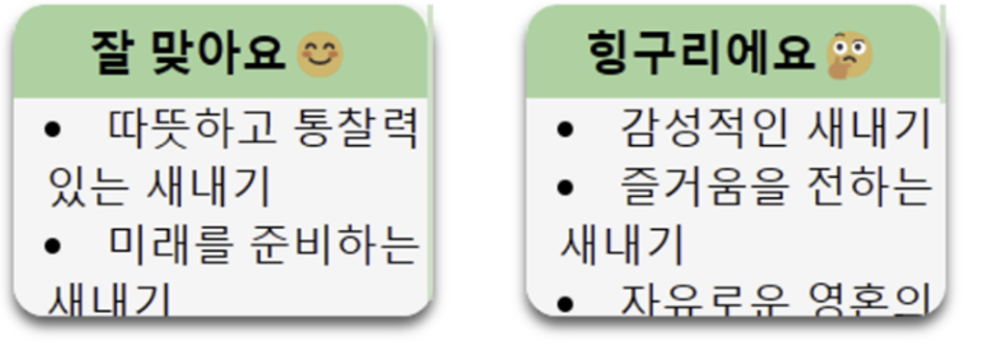
0) 결과물 ( 전 -> 후 - > UI 수정)



1) 기획
- 잘 맞는, 함께 맞춰가는 부분을 MBTI 이름으로 바꿀 것이다.
- 그렇게 하기 위해서는 아래의 코드와 같이 good, bads의 MBTI 리스트를 활용해서 그 mbti의 name을 뽑아낼 것이다.
mbti:"ENFJ",
name: ['사람을 이끄는 새내기'],
contents:['타인을 사로잡는 카리스마와 매력이 있어요.','사람들과 커뮤니케이션을 잘해요.','공과 사를 확실히 구분해요.'],
goods:['INFP','ISFP'], // <-이부분을 name으로 뽑아낼거임
bads:['ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ', 'ISTJ', 'ESTJ']}, // <- 이 부분을 name으로 뽑아낼거임
2) JavaScript의 find를 사용하여 MBTI 얻어내기
1. 결과 코드
<div className="mbti_item">
<div>힝구리에요🤔</div>
{/* 별로인 mbti 모음 */}
{mbtiContents.bads.map((val,idx)=>
<div className="mbtis" key={idx}>
<li>
{mbtis.find(item => item.mbti === val).name || "CUTE"}{/* MBTI 내용 없다면 띄우기 */}
</li>
</div>
)}
</div>
- find로 item에서 현재 item의 mbti가 bads의 mbti 이름과 같다면, 그 요소의 name을 꺼내는 것으로 코드를 작성했다.
- 만약에, find가 없다면, .?를 사용해서 undefined를 반환하고, || 를 사용해서 "CUTE" 를 띄워주는 것으로 만들었다.
2. 중간 오류
2.1. 첫번째 코드
{mbtis.find(item => item.mbti === val) }- 이렇게 코드를 작성했었는데, 이렇게하면 find했을때 name을 꺼내올 수 없으니 오류가 떴었다. 그래서 .name을 넣어줘서 어떤 요소를 선택할건지 지정해줘서 해결했다.
- 참고자료: https://noodabee.tistory.com/entry/Objects-are-not-valid-as-a-React-child-해결-방법
2.2. 첫번째 코드의 결과 및 문제.
{mbtis.find(item => item.mbti === val).name }- 이렇게 작성했더니 잘 나오긴 한다.


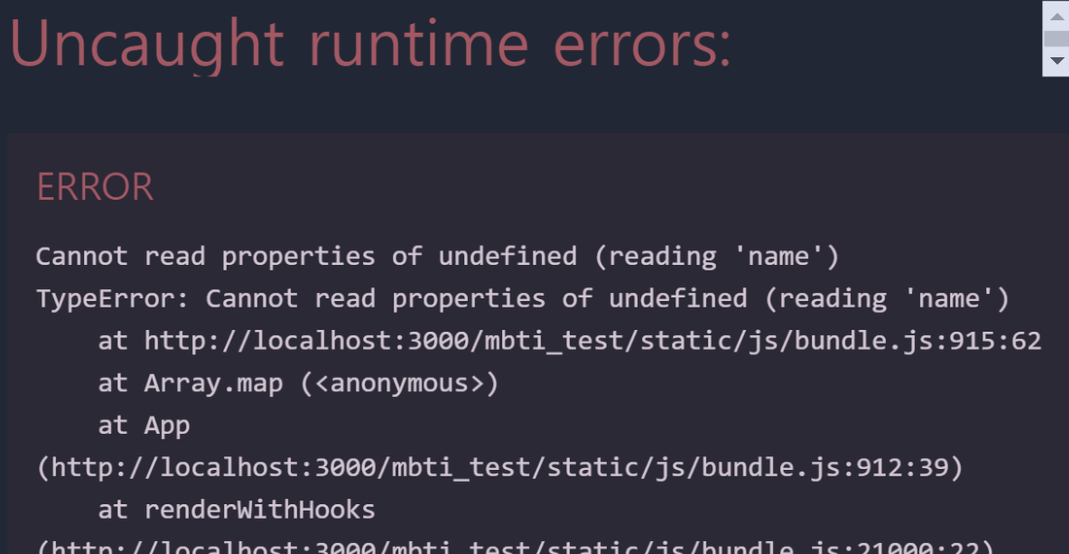
- 근데, 이와 같은 오류가 나왔다.
Cannot read properties of undefined (reading 'name')
TypeError: Cannot read properties of undefined (reading 'name') at http://localhost:3000/mbti_test/static/js/bundle.js:915:62 at Array.map (<anonymous>) at App
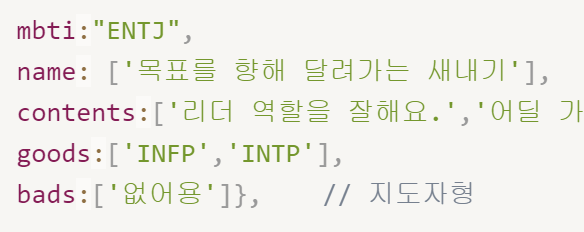
- 그 이유는 find가 되지 않아, 결국 name도 없다는 것인데 그 이유는 중간중간에 잘 맞지 않는MBTI, 즉 bads 부분이 전혀 없는 MBTI가 있을때도 있기 때문이다. (마치 ENTJ와 같다)

2.3. 세번째 코드 (최종)
- 참고자료 : JavaScript | 옵셔널 체이닝 Optional chaining (?.) (velog.io)
{mbtis.find(item => item.mbti === val)?.name || "CUTE"}{/* MBTI 내용 없다면 띄우기 */}- ?. 를 붙여서, find되어서 요소가 있는 경우에만 name을 찾는걸로 만들었다.
-- ?. : ?은 Optional Chaining : ?.앞의 평가 대상이 undefined나 null이면 에러를 발생시키지 않고 , undefined를 반환한다.
- 만약 find가 되지 않아 요소가 없는 경우는 "CUTE"를 출력하게 만들었다.
-> js에서는 ||를 사용하면 요소가 없는 경우 대신 출력할것을 지정할 수 있기 때문
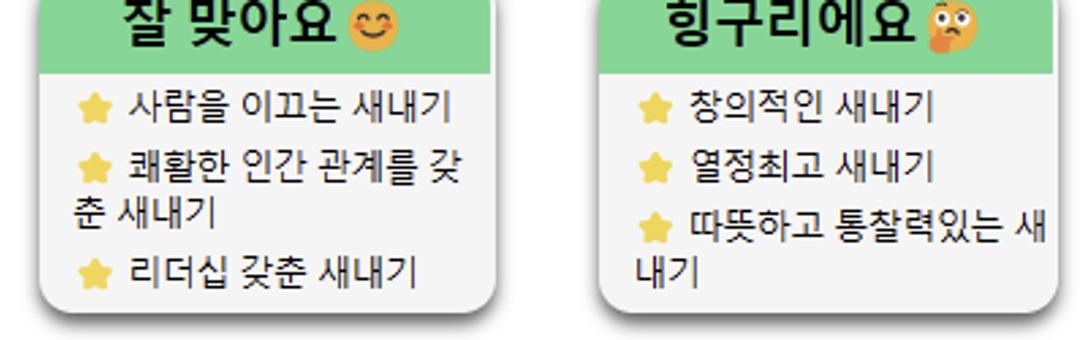
3) li 부분 UI를 점 말고 별( ⭐) 로 수정.
1. 기획 : 이 부분의 <li> 태그의 ● UI가 너무 안 예쁜 것 같다. 그래서 이거를, ⭐(별)로 바꿔줄 것이다.
- 참고자료
- THE STAR SHINING IN THE MIDDLE :: ul,li 표시자 정리 및 커스텀 하기 (tistory.com)
- [CSS] Cascading 이해하기! 추가로. ::before, ::after (tistory.com)

2. ::before, ::after를 사용하여 scss 수정.
- ::before : 해당 태그의 내용이 화면에 나타나기 전에, 첫 부분에 content를 출력한다.
- ::after : 태그의 내용이 화면에 나타난 후에 ,마지막 뒷 부분에 contnet를 출력한다.
- befoer, after은 'ccontent' 라는 요소가 있는데, 그 안에 contnet를 넣어주면 해당 내용이 들어가게 된다.
2.1. 일단, li태그의 Jsx를 확인해보자.
<div className="mbtis" key={idx}>
<li className='mbtis-li'>
{mbtis.find(item => item.mbti === val)?.name || "CUTE"}
</li>ㅈ
</div>-> div가 부모로 mbtis라는 클래스 이름을 가지고, 그안에 li가 matis-li로 클래스 이름을 가지도록 수정했다.
2.2. scss코드를 수정해준다.
.mbtis{
box-sizing: border-box;
padding-left: 10px;
list-style: none; // 스타일을 없애준다. (점을 없앰)
margin-top: 2px;
margin-bottom: 2px;
font-weight: 545;
font-size: 10px;
.mbtis-li::before { // li 전에, 별을 넣어주자.
content: "⭐ ";
}
}
- mbti에 list-style : none으로, 스타일을 없애서 점이 생기는걸 사라지게 만들었다.
- mbtis-li :: before를 사용해서, 리스트 아이템이 생기기 전에, 그 앞에 content로 ⭐을 넣어줬다.
3. 별이 추가된 결과

03. MBTI에 맞는 그림(이미지 ) 삽입
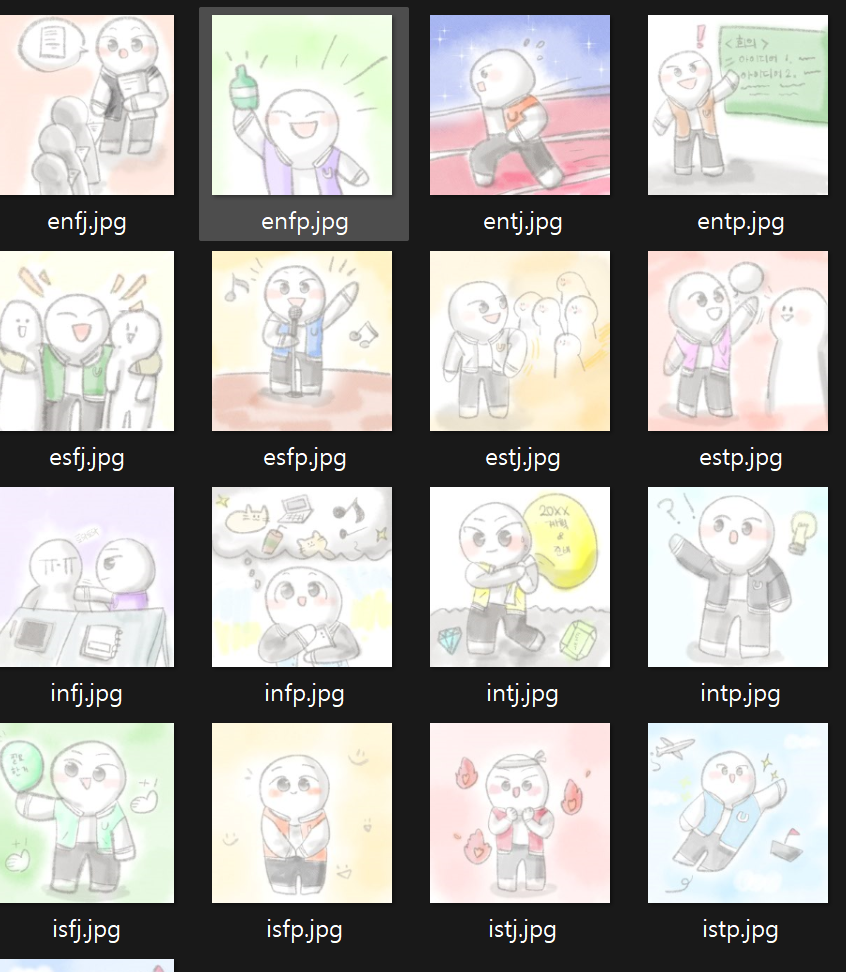
0) 그림(이미지 준비)
- 이번에는 MBTI에 들어갈 그림들을 직접 그려줬다.
- 그리고 images폴더를 하나 만들어서, 그 경로로 이미지들을 넣어줬다.


1) 이미지 코드 추가.
1. 이미지 import 해주기
import mainImage from './images/main.png';
import istpImage from "./images/istp.jpg";
import isfpImage from "./images/isfp.jpg";
import istjImage from "./images/istj.jpg";
import isfjImage from "./images/isfj.jpg";
import infjImage from "./images/infj.jpg";
import intjImage from "./images/intj.jpg";
import infpImage from "./images/infp.jpg";
import intpImage from "./images/intp.jpg";
import esfpImage from "./images/esfp.jpg";
import estpImage from "./images/estp.jpg";
import esfjImage from "./images/esfj.jpg";
import estjImage from "./images/estj.jpg";
import entpImage from "./images/entp.jpg";
import enfpImage from "./images/enfp.jpg";
import enfjImage from "./images/enfj.jpg";
import entjImage from "./images/entj.jpg";- 이렇게 하나하나 import 해줬는데, 이걸 하면서 이미지를 한번에 import 할 수 있는 방법은 없을까.. 라는 생각을 많이 했다. 그래서 구글에 검색도 많이 해봤는데 딱히 방법을 찾지 못했다.. 아시는 분은 댓글로 공유 부탁드립니다 🥹
2. mbti 컨텐츠에 image key 추가.
{ mbti:"ENFP",
name: ['열정최고 새내기'],
contents:['사교적이고 에너지가 넘쳐요.','쉽게 질려해요.','호기심이 많아요.'],
goods:['INFJ','INTJ'],
bads:['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ','ISTJ', 'ESTJ'],
image:enfpImage,
}, //['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ','ISTJ', 'ESTJ']- mbti 컨텐츠에 image를 넣을 key를 추가해준다. 그래서 이 이미지를 나중에 결과 페이지에 출력할 것이다.
- 전체 MBTI Contensts 코드 보기 (더보기 클릭!)
- 전체 MBTI Contenst 코드 보기 :
let mc = [
{ mbti:"ISTP",
name: ['자유로운 영혼의 새내기'],
contents:['벼락치기 진짜 잘해요.','논리적이고 뛰어난 적응력을 가지고 있어요.','처음엔 낯을 가리지만 친해지면 장난도 잘 쳐요.'],
goods:['ESFJ', 'ENTJ'], //ENFP, ENTJ
bads:['INFP, ENFP, INFJ, ENFJ'],
image:istpImage,
}, // 백과사전형
{ mbti:"ISFP",
name: ['감성적인 새내기'],
contents:['타인 배려를 잘하지만 눈치를 많이 봐요.','순하고 정이 많아요.','상대방의 이야기를 잘 들어줘요.'],
goods:['ENFJ','ESFJ','ESTJ'], //INFJ, INTJ
bads:['INFP', 'ENFP', 'INFJ'],
image:isfpImage,
}, //default // 성인군자형
{ mbti:"ISTJ",
name: ['목표를 향해 노력하는 새내기'],
contents:['책임감이 높고, 신중해요.','한번 시작한 일을 끝까지 해내요.','약속 어기는건 싫어요.'],
goods:['ESFP', 'ESTP'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ'],
image:istjImage,
}, // 과학자형
{ mbti:"ISFJ",
name: ['친절하고 섬세한 새내기'],
contents:['나서는건 싫어하지만 관심받는건 좋아요.','성실하고 온화해요.','눈치가 빠르고 센스있어요.'],
goods:['ESFP','ESTP'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ'],
image:isfjImage,
}, // 권력형
{ mbti:"INFJ",
name: ['따뜻하고 통찰력있는 새내기'],
contents:['혼자 쉬는 시간이 필요해요.','인간관계에 통찰력이 뛰어나서, 눈치가 빨라요.','계획적인걸 좋아해요.'],
goods:['ENFP','ENTP'],
bads:['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ', 'ISTJ', 'ESTJ'],
image:infjImage,
}, // 예언자형
{ mbti:"INTJ",
name: ['미래를 준비하는 새내기'],
contents:['자립심이 강해요.','효율적이에요.','도움이 필요한 사람에게는 차별없이 잘 도와줘요.'],
goods:['ENFP','ENTP'],
bads:['INFP', 'INFJ', 'ENFJ', 'INTJ', 'ENTJ', 'INTP'],
image:intjImage,
}, // 과학자형
{ mbti:"INFP",
name: ['창의적인 새내기'],
contents:['공감을 잘해줘요','자주 우울하지만, 티를 안내요.','따뜻한 마음씨를 가져, 사람들과 잘 어울려요.'],
goods:['ENFJ','ENTJ'], // * ENFJ, ENTJ
bads:['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ', 'ISTJ', 'ESTJ'],
image:infpImage,
}, // * ISFP, ESFP, ISTP, ESTP, ISFJ, ESFJ, ISTJ, ESTJ
// 잔다르크형
{ mbti:"INTP",
name: ['지적인 호기심을 가진 새내기'],
contents:['신중하고, 논리적이에요.','감정기복이 적어요.','친해진 사람에게는 정말 잘해줘요.'],
goods:['ENTJ','ESTJ'],
bads:[''],
image:intpImage,
}, // 아이디어형
{ mbti:"ESFP",
name: ['즐거움을 전하는 새내기'],
contents:['자존감이 높아요.','정이 많아서 거절을 잘 못해요.','평화로운게 좋아요.'],
goods:['ISFJ','ISTJ'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ'],
image:esfpImage,
}, // 사교형
{ mbti:"ESTP",
name: ['모험을 즐기는 새내기'],
contents:['친화력 최강!','직설적인 말투로 오해받을때가 있지만, 절대 나쁜 의도가 아니에요.','재미있는 이야기로 모임을 주도해요.'],
goods:['ISFJ','ISTJ'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ'],
image:estpImage,
}, // 활동가형
{ mbti:"ESFJ",
name: ['쾌활한 인간 관계 새내기'],
contents:['약속은 무조건 지켜요.','주변 사람을 잘 챙겨줘요.','분위기 파악을 잘 해요.'],
goods:['ISFP','ISTP'],
bads:['INFP','ENFP','INFJ','ENFJ'],
image:esfjImage,
}, // 친선도모형
{ mbti:"ESTJ",
name: ['리더십 갖춘 새내기'],
contents:['리더십이 있고 체계적이에요.','호불호가 확실해요.','공정하고 논리적이에요.'],
goods:['ISFP','ISTP'],
bads:['INFP', 'ENFP', 'INFJ', 'ENFJ'],
image:estjImage,
}, // 사업가형
{ mbti:"ENTP",
name: ['아이디어 넘치는 새내기'],
contents:['토론이나 논쟁은 이겨야해요.','아이디어가 많아요.','자기주장이 강해요.'],
goods:['INFJ','INTJ'],
bads:[''],
image:entpImage,
}, // 발명가형
{ mbti:"ENFP",
name: ['열정최고 새내기'],
contents:['사교적이고 에너지가 넘쳐요.','쉽게 질려해요.','호기심이 많아요.'],
goods:['INFJ','INTJ'],
bads:['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ','ISTJ', 'ESTJ'],
image:enfpImage,
}, //['ISFP', 'ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ','ISTJ', 'ESTJ']
// 스파크형
{ mbti:"ENFJ",
name: ['사람을 이끄는 새내기'],
contents:['타인을 사로잡는 카리스마와 매력이 있어요.','사람들과 커뮤니케이션을 잘해요.','공과 사를 확실히 구분해요.'],
goods:['INFP','ISFP'],
bads:['ESFP', 'ISTP', 'ESTP', 'ISFJ', 'ESFJ', 'ISTJ', 'ESTJ'],
image:enfjImage,
}, // 언변능숙형
{ mbti:"ENTJ",
name: ['목표를 향해 달려가는 새내기'],
contents:['리더 역할을 잘해요.','어딜 가든 누구와 친해질 수 있지만, 굳이 친해지진 않아요.','솔직하면서 단호해요.'],
goods:['INFP','INTP'],
bads:[''],
image:entjImage,
}, // 지도자형
]
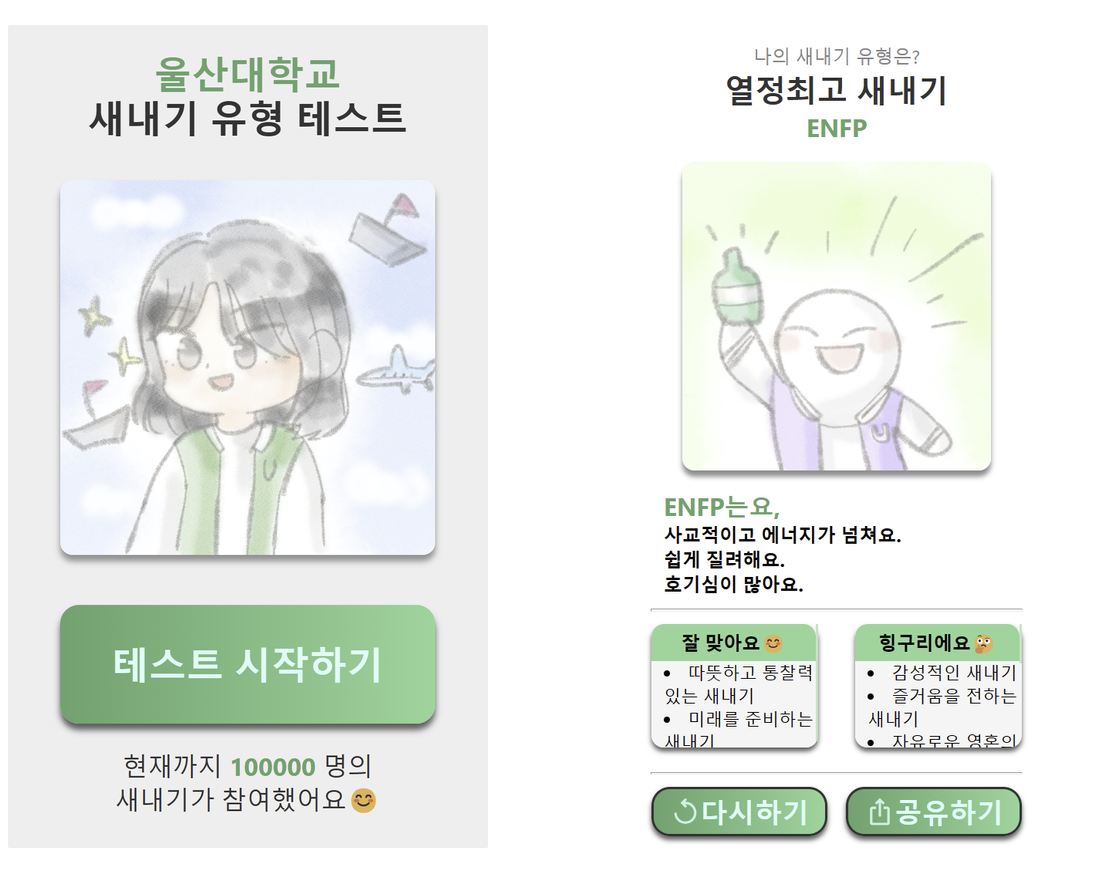
3) 이미지를 출력하는 코드 추가.
<div className='result_title_Layout'>
<div>나의 새내기 유형은?</div>
<div>{mbtiContents.name}</div>
<div>{mbtiContents.mbti}</div>
<img src={mbtiContents.image} alt="사진"/> // 수정된 부분!
</div>- 결과 페이지에서, <img src={mainImage} alt="사진"/> 이 부분에서 src를 {mbtiCntents.image} 로 바꿔줬다.
- 이렇게하면 jsx로 해당 mitiContnents.의 imgae를 뽑아낼 수 있다.
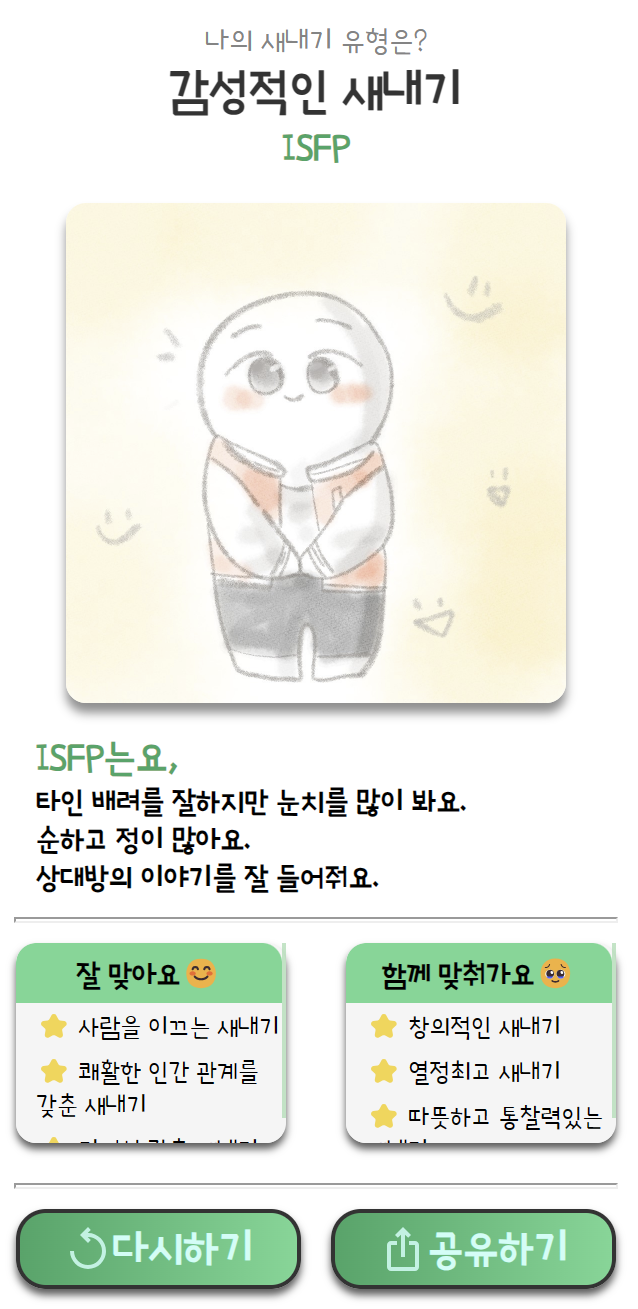
4) 이미지 삽입 결과

04. 폰트 수정 및 적용
☘️ 참고 자료
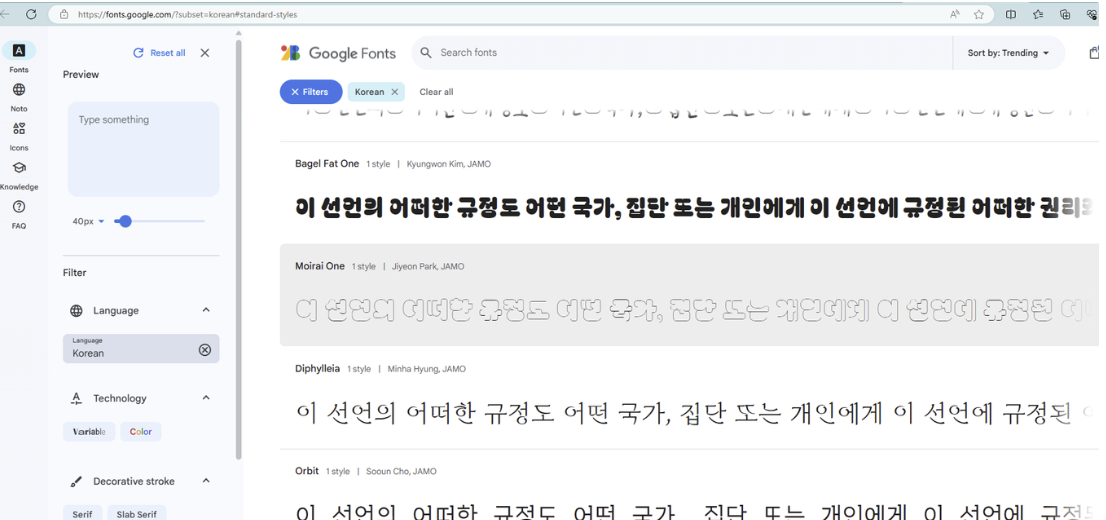
1) GoogleFonts에서 폰트 찾아보기
1. 구글 Fonts에 들어간다.
- 구글 Fonts 사이트: Browse Fonts - Google Fonts
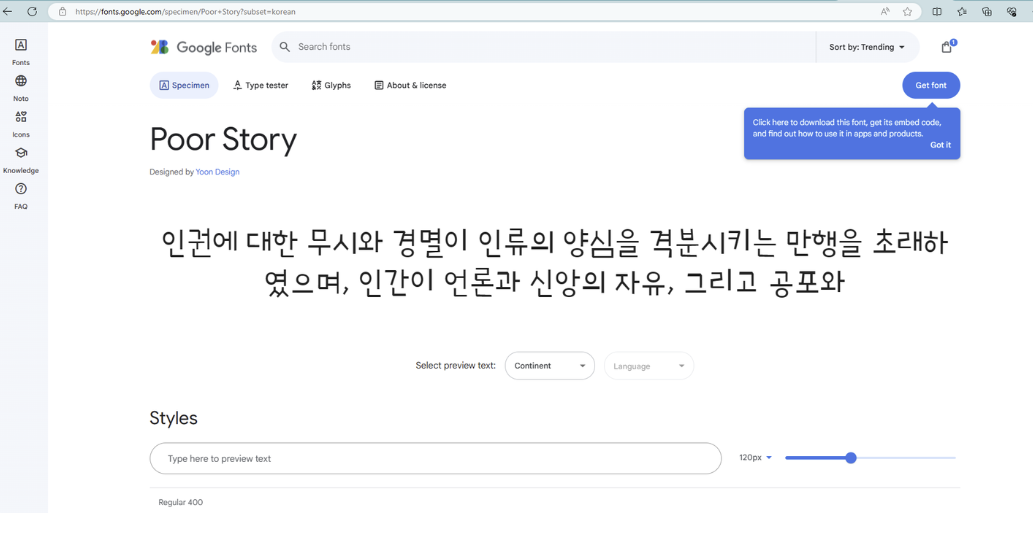
2. 원하는 언어와 글꼴을 선택한다. 나는 Poor Stroy를 선택했다.


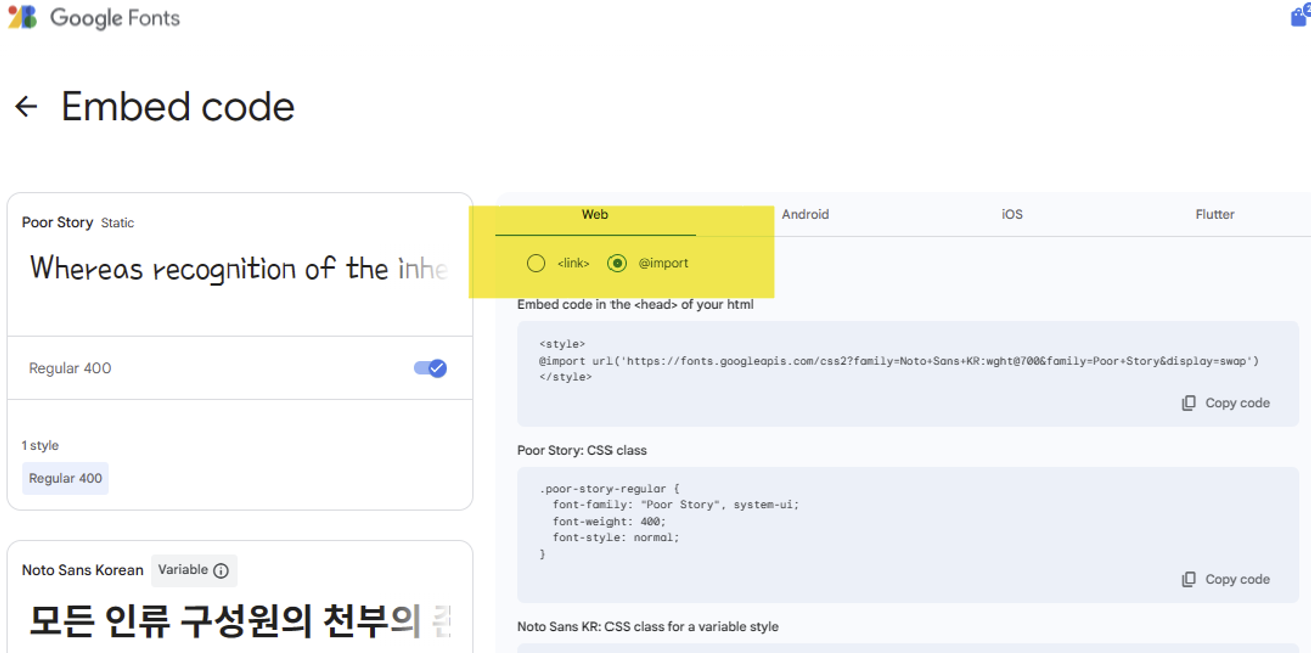
3. 코드를 보는 부분을 클릭해서, Web 부분의 @Import를 클릭한다. ( Selection Embed Code - Google Fonts)
- 그러면 Web에서 쓸 수 있는 Style과 CSS 코드를 확인할 수 있다.
- 이제 이 코드를 사용해서 폰트를 적용할 것이다.

@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@700&family=Poor+Story&display=swap')
.poor-story-regular {
font-family: "Poor Story", system-ui;
font-weight: 400;
font-style: normal;
}
2) App.scss에 폰트 적용하기
1. App.scss의 제일 위에 @import 코드를 삽입한다.
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@700&family=Poor+Story&display=swap');
2. 그리고, 메인 컨테이너 (부모)에 해당 코드를 삽입해줬다. 나의 경우는 .mbtiLayout 이다.
.mbtiLayout{
// .. 생략
font-family: "Poor Story", system-ui;
font-weight: 400;
font-style: normal;- font를 pooryStrot로 하고, 굵기는 400, 스타일은 기본으로 하겠다는 것이다!
- 이렇게 하면 모든 부분에 글씨체가 적용될 것!
3) 폰트 적용 결과
- 귀여운 폰트가 적용됐다!

05. 깃허브 (Git/ GitHub) 배포
-깃허브 io로 배포한다.
- 배포된 사이트 : React App (ji-ny.github.io)
1. 터미널
1. 내가 만든거 add 해놓기.
$ git add .
2. 커밋하기
$ git commit -m "feat : 결과페이지 완성"
3. 원격 저장소 main에 push하기.
$ git push -u origin dev
2. 깃허브
5. dev -> main으로 pullrequest
6. dev -> main 병합 (merge)
3. 터미널
7. 배포 진행
$ npm run deploy
06. 향후 계획
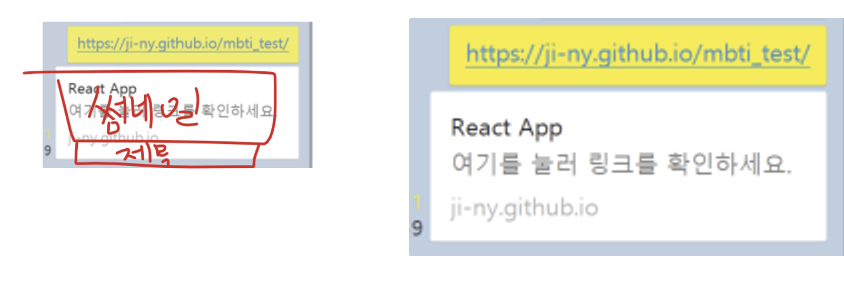
1. 링크를 공유했을때 미리보기를 제목과 썸네일을 수정할 것이다.
- 왜냐하면 깃허브 링크를 공유했을때,그냥 'React APP'으로만 나오기 때문이다.

2. N명이 참여했습니다! 부분의 참여수를 어떻게 저장을 할것인지 찾을 것이다.
- 깃허브 사이트
Ji-ny/mbti_test: React 기반 mbti_test입니다. (github.com)
GitHub - Ji-ny/mbti_test: React 기반 mbti_test입니다.
React 기반 mbti_test입니다. Contribute to Ji-ny/mbti_test development by creating an account on GitHub.
github.com